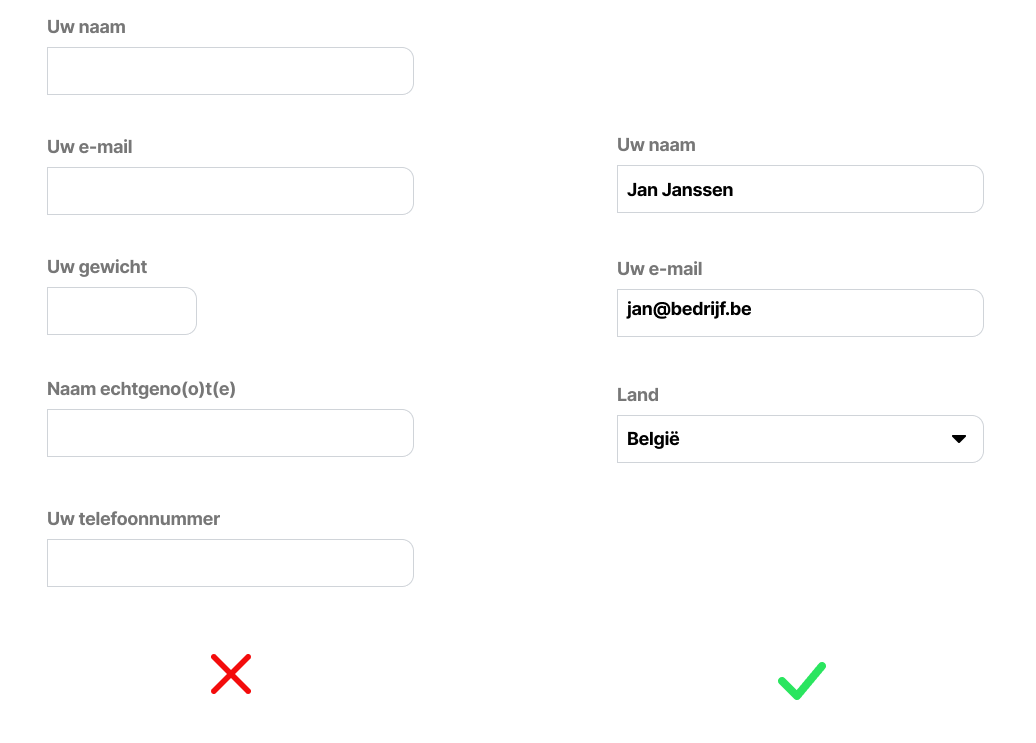
1. Vraag zo weinig mogelijk


Links: veel onnodige vragen. Rechts: enkel het noodzakelijke vragen
Vraag enkel de meest relevante info. Als telefoonnummer of het adres in de huidige stap niet nodig - vraag er dan niet naar! Less is more werkt hier perfect.
Op die manier creëer je twee voordelen:
- De doorlooptijd op te voeren.
- De cognitieve belasting van een gebruiker drastisch verminderen door minder elementen op het scherm.
2. Zo veel mogelijk autodecteren

Links: alle velden dienen manueel ingevuld te worden. Rechts: sommige velden zijn automatisch ingevuld.
Probeer de gebruiker zo veel mogelijk te helpen. Als je al enige informatie over hem weet, vul die velden dan vooraf in of laat ze zelfs helemaal niet zien.
Bijvoorbeeld:
- Meestal kan je het land en de stad van een gebruiker gemakkelijk opsporen via IP of geolocatie.
- Van ingelogde gebruikers ken je meestal de naam en het e-mail adres. Dus die kan je alvast invullen.
Laat de gebruiker wel toe om automatisch ingevulde velden aan te passen.
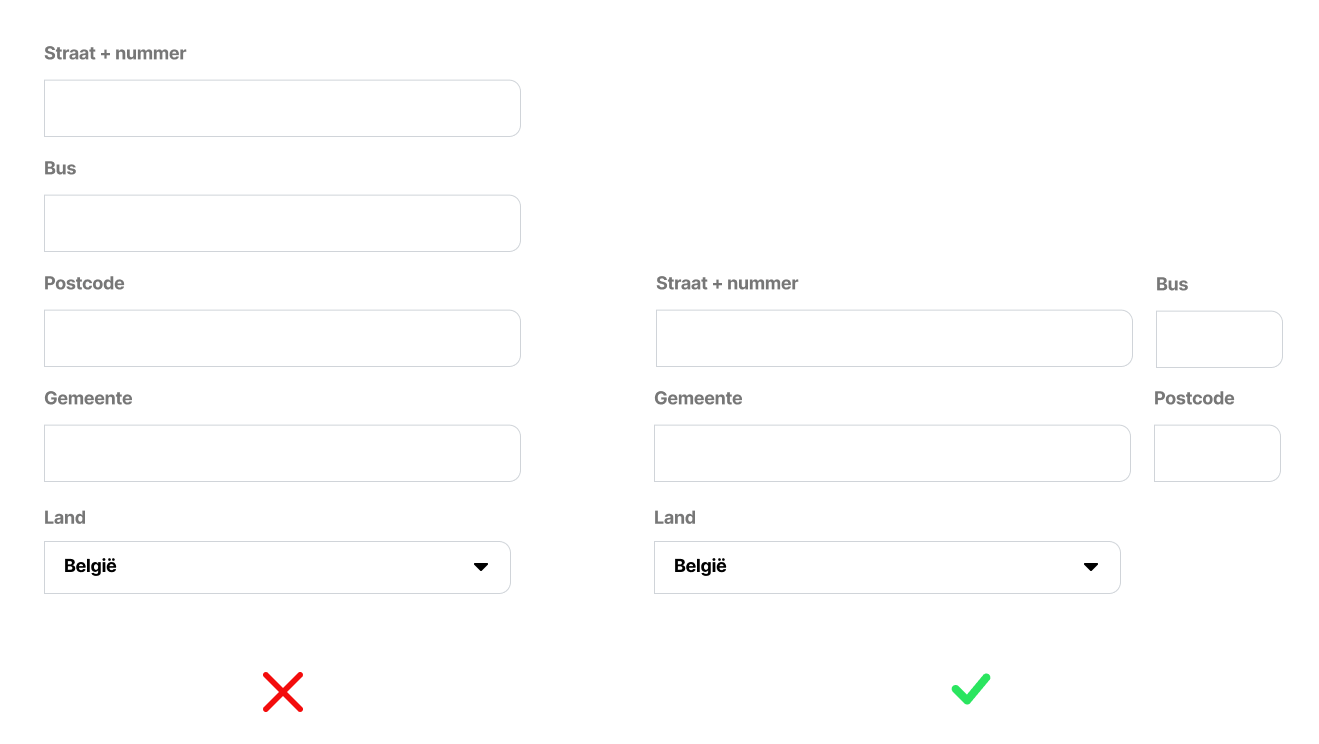
3. Gebruik een ontwerp met één kolom

Links: ogen moeten zich zigzaggend bewegen. Rechts: de ogen bewegen natuurlijk van boven naar beneden.
Bij een ontwerp met één kolom bewegen de ogen in een natuurlijke richting - van boven naar beneden door één enkele lijn. Bij een ontwerp met meerdere kolommen gaan de ogen zigzaggen. Dat verhoogt de voltooiingstijd en het aantal oogbevestigingen.
Bovendien vermijdt deze aanpak onnodige vragen als "Waar moet ik beginnen? Welk veld is het eerste? Welk is het tweede: onderaan of aan de rechterkant? Zijn de vragen in de linkerkolom gelijk aan de vragen in de rechterkolom? Of zijn ze onafhankelijk? Waarom zijn ze gescheiden?"…
Enkele uitzonderingen:
- Voornaam en naam
- Datum en tijd
- Postcode en plaats
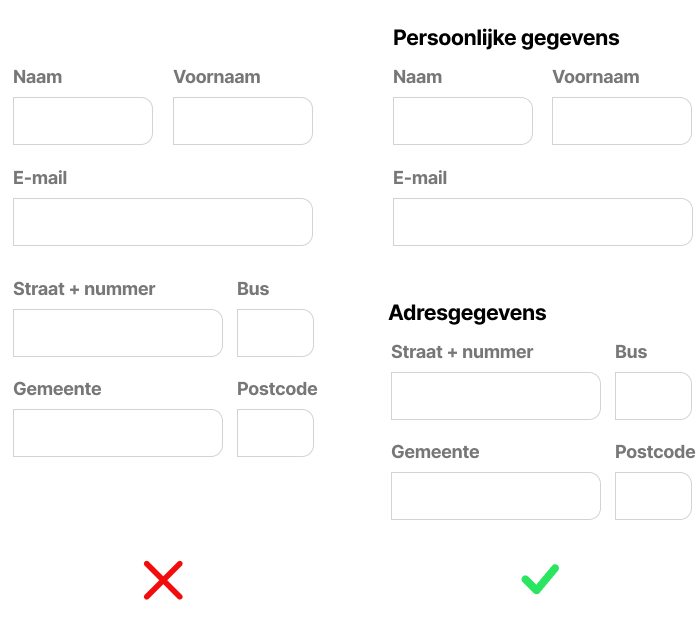
4. Groepeer

Links: geen onderverdelingen tussen de velden. Rechts: de velden zijn opgedeeld per onderwerp
Als je formulier veel velden bevat, probeer ze dan in logische groepen te verdelen door er wat extra spaties of sectietitels tussen te zetten. Deze aanpak voorkomt gedachten als "Te veel vragen! Ik laat dit voor morgen…".
De indeling in paragrafen werkt op dezelfde manier. In plaats van de vaste lap tekst, lees je het per portie.
5. Gebruik invoerbeperkingen

Om het aantal fouten, verkeerde gegevens, enz. te beperken, dien je gebruik te maken van invoerbeperkingen.
- min en max lengte (aantal tekens)
- formaat;
- numeriek, alfabetisch, alfanumeriek, alle symbolen;
- afhankelijkheden, enz.
Het (krediet)kaartnummer bestaat altijd alleen uit cijfers, dus het is niet nodig om andere symbolen toe te laten. Denk ook aan de mobiele telefoon. Toon enkel een numeriek toetsenbord indien enkel cijfers toegelaten zijn. Deze regel geldt natuurlijk ook voor een heleboel andere velden.
6. Gebruik visuele beperkingen

Gebruik visuele beperkingen zodat de gebruiker niet het idee krijgt om meer te typen dan nodig is.
Bijv. het veld postcode hoeft niet zo lang te zijn als het veld gemeente.
Bovendien dient een verschillende breedte van de velden als een goed anker voor de ogen om sneller te navigeren dan in een kolom met de velden van dezelfde breedte.
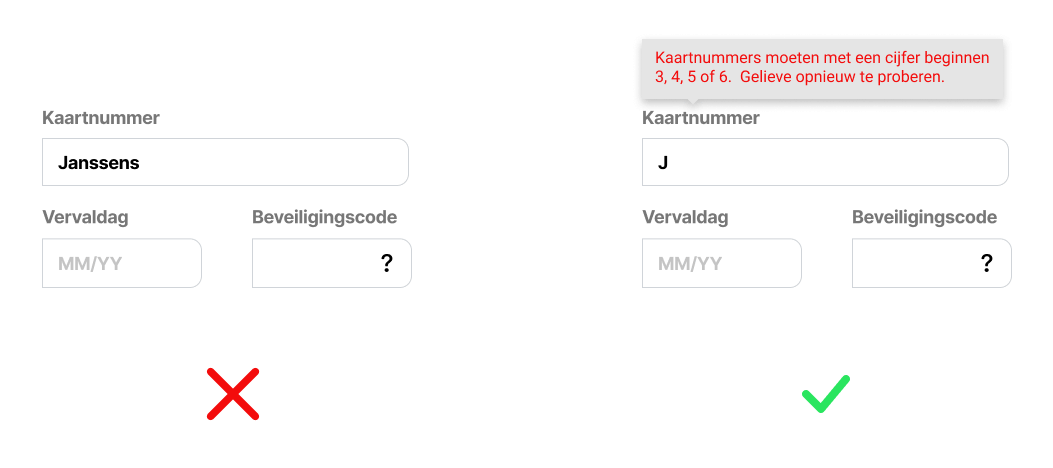
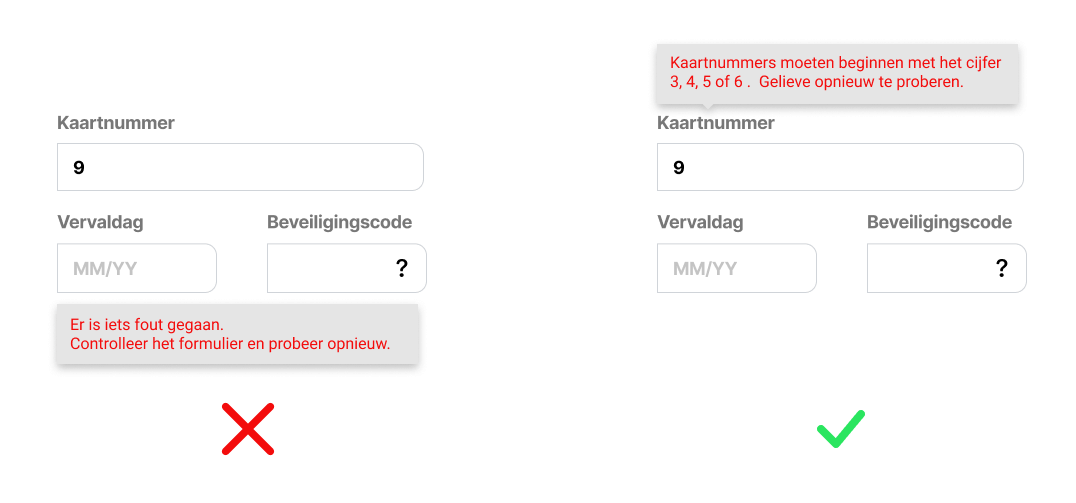
7. Duidelijke foutmeldingen

Toon foutmeldingen bij het veld waarop het van toepassing is, niet elders op de pagina.
En, nog belangrijker, probeer uit te leggen wat de oorzaak van het probleem is. Vermijd vaak voorkomende boodschappen als 'Er is iets misgegaan. Probeer het later nog eens' of 'Error 999'. Een gebruiker zal dergelijke berichten nooit begrijpen. Probeer in plaats daarvan menselijke taal te gebruiken en leg uit wat de gebruiker/het systeem precies fout heeft gedaan, en wat er precies moet worden opgelost/aangevuld.
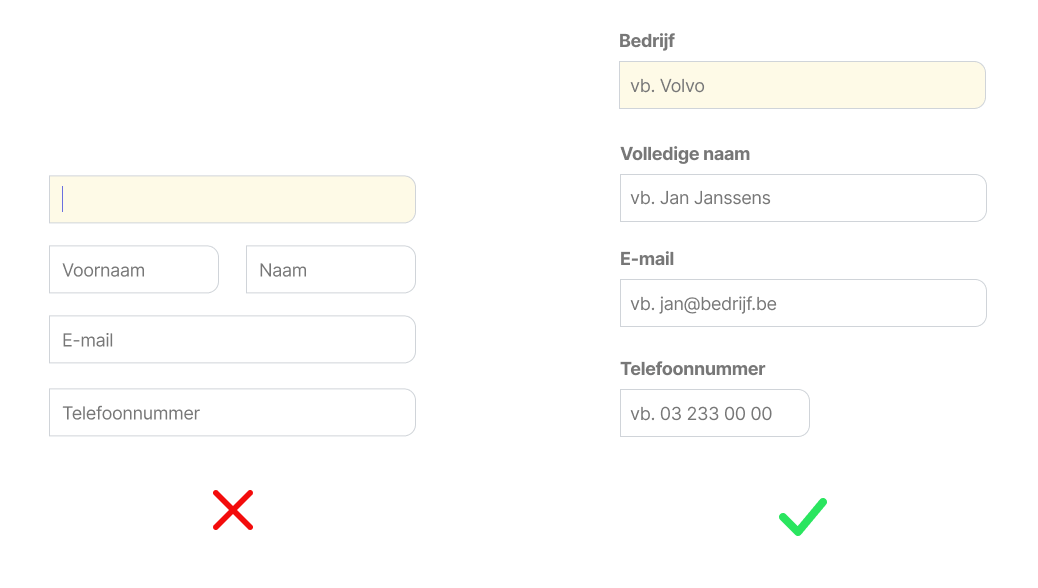
8. Gebruik labels

Links: de placeholder is niet meer zichtbaar als het veld focus heeft. Rechts: met gebruik van labels weet de gebruiker steeds welk veld de focus heeft.
De hoofdregel hier is de labels niet te verbergen, zodat de gebruiker de context niet verliest. Daarom moeten de labels bij voorkeur buiten het veld staan. Als er voldoende ruimte is, gebruik ze dan aan de linkerkant van het veld.
De labels boven het veld zetten is ook prima, zeker op mobile is dit een betere optie door de geringere beschikbare ruimte.
Een andere goede optie is om het label naar boven te verhuizen van zodra het veld focus heeft.
In veel gevallen kan je de gebruiker extra helpen door placeholders in de velden te gebruiken als hinttekst. Je kan bijv. laten zien hoe het antwoord eruit moet zien - de opmaak, structuur, enz.
Besluit
Goed formulier ontwerp draagt wel degelijk bij tot meer conversies.
Contacteer ons gerust voor meer info.